ファーストビューの重要性
ファーストビューとは、ユーザーがWebページにアクセスした時に最初に目に入る部分、スクロールせずに表示される部分のことです。
ユーザーはサイトにアクセスし、自分に必要な情報があるかどうかを3秒程で判断すると言われています。
そのためファーストビューはいかにユーザーの興味を惹きつけ、離脱を防ぐための重要なコンテンツになります。
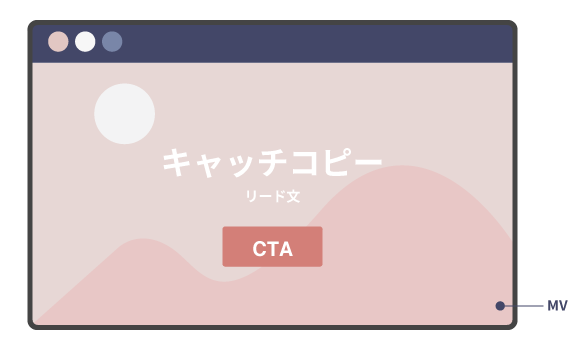
ファーストビューの構成
サイトの目的、ターゲットによっても変わってきますが、ファーストビューに入れるべき要素は以下の項目になります。

- キャッチコピー
- リードテキスト
- メインビジュアル
- CTAボタン
デザインする際に気をつけていること
重要なコンテンツゆえに、デザインする際はいかに情報を端的に、正確に伝わるかを意識しています。
マルチデバイスで見られることも考慮し、作成の際に気をつけていることを紹介していきます。
コピーとの視認性
様々なデバイスで見られることを想定し、画面幅が変わっても文字がしっかり読める配色、デザインを考えなければいけません。文字の視認性を上げるため、ビジュアルを暗くする方法もありますが、どうしてもファーストインパクトとして暗い印象になってしまいます。
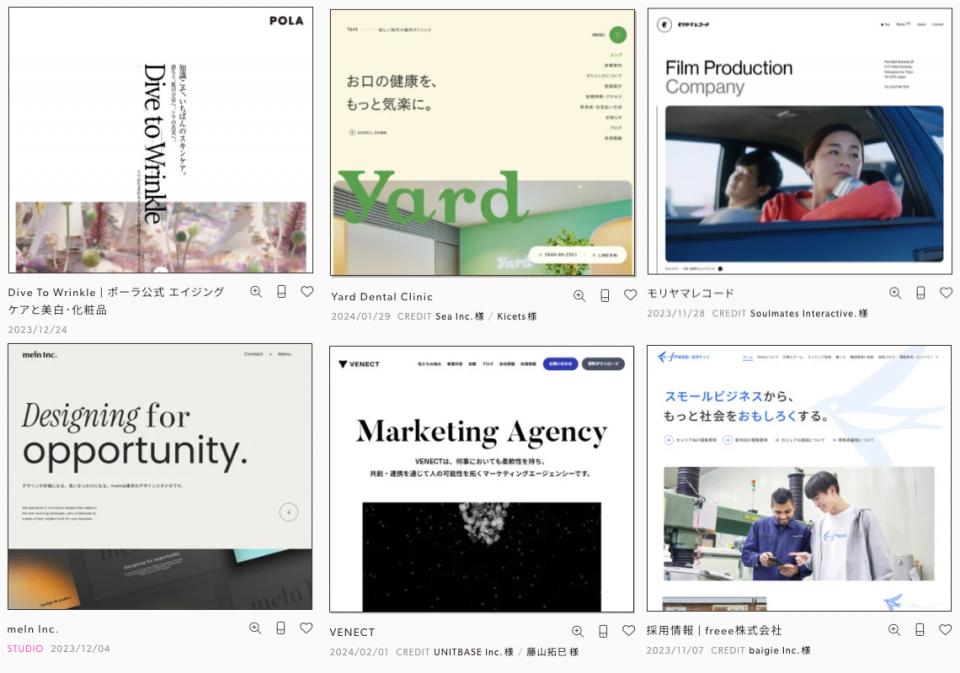
最近ではコピー部分とビジュアルを上下に分けたり、写真と被らない配置にしてしっかりとキャッチコピーを読ませるデザインが増えていて参考にしています。

https://sankoudesign.com/
メインビジュアルの選定
文章で伝えきれないサービス内容をメインビジュアルで伝えることができます。
メインビジュアルの種類は写真、イラスト、動画、3Dグラフィックなどがありますが、事業内容やサービス内容、ターゲットによって適切なビジュアルを選ぶようにしています。
デザインのマンネリ化
文字の視認性を考慮したり、メインビジュアルのパターン化により、ファーストビューのデザインがマンネリ化してしまいます。競合他社との差をつける意味でもレイアウトに一工夫いれたり、アニメーションをつけたりして興味をひくようなデザインを心がけています。


