コーダーをしていると、「コードスニペットを他者と共有したい」「今まで書いてきたコードを再利用しやすいように保管したい」といった願望が生まれてくるのは、私だけではないはずです。
今回はそんな願いを叶えてくれる素敵なツール「CodePen」をご紹介いたします。
CodePenとは何か?
CodePenとはブラウザ上でフロントエンドのコーディングができるウェブサービスです。
本来フロントエンドのコーディングとは、開発環境の構築やHTMLのdoctype宣言、CSSやJSの読み込みなどを事前にしてから行う必要があるものですが、これ等の手順を全て飛ばしてコードのプレビュー確認ができるすぐれものです。
CodePen:https://codepen.io/
何ができる?
CodePenではただコードのテストが簡単にだきるだけではなく、コードをメインテーマとしたSNSのような動きが可能となります。また作成したコードスニペットをパーツごとに管理できることが大きく、コードの再利用に多大な貢献をしてくれます。
- パーツごとにコーディングし、動作試験をすることができる
- パーツごとに作成したコードを保存できる(要登録)
- 作成したコードを他者に共有できる
- 他人が作成したコードを見ることができる(SNSのようなフォロー機能がある)
- 作成したコードをウェブサイトに埋め込んで公開できる
使用するメリット
作成したコードスニペットをパーツごとに管理できることがメリットとして大きく、コードの再利用に多大な貢献をしてくれます。
- 開発環境を構築することなく、パーツ単位でプレビューを確認可能
- コードをパーツごとに整理し、いつでも呼び出すことが可能
- ウェブサイトの埋め込みが手軽かつ簡単
- 保存機能を利用するにはユーザー登録する必要があるが、登録が手軽かつ簡単
- 基本料金無料で利用可能
CodePenに登録する
まずはCodePenにアクセスします。

右上の「Sign Up」をクリックする

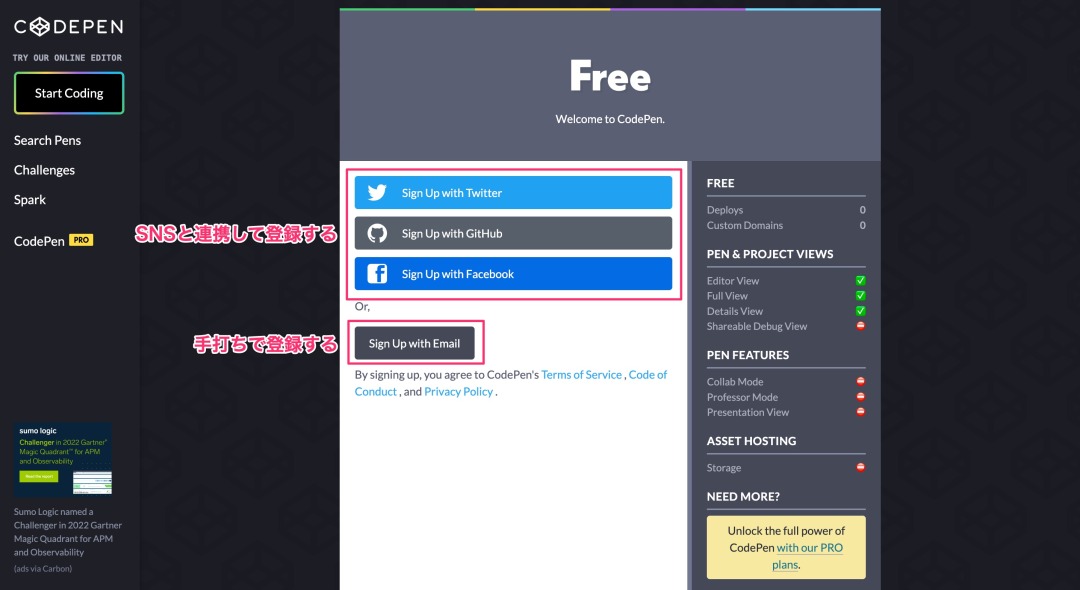
登録方法を「SNSと連携して登録する」もしくは「手打ちで登録する(要メールアドレス)」から選択して必要事項を入力します。
おすすめは、GitHubとの連携登録です。コードを使用しているなら大体並行して使用していると思うので、ログイン情報を管理する手間が省けます。
使い方
本記事では基本的な使用方法のみご案内いたします。
基本的なことだけでやりたいことの8割は完結してしまうほどシンプルで簡単なツールですので、まずは触ってみましょう。
コードを書く

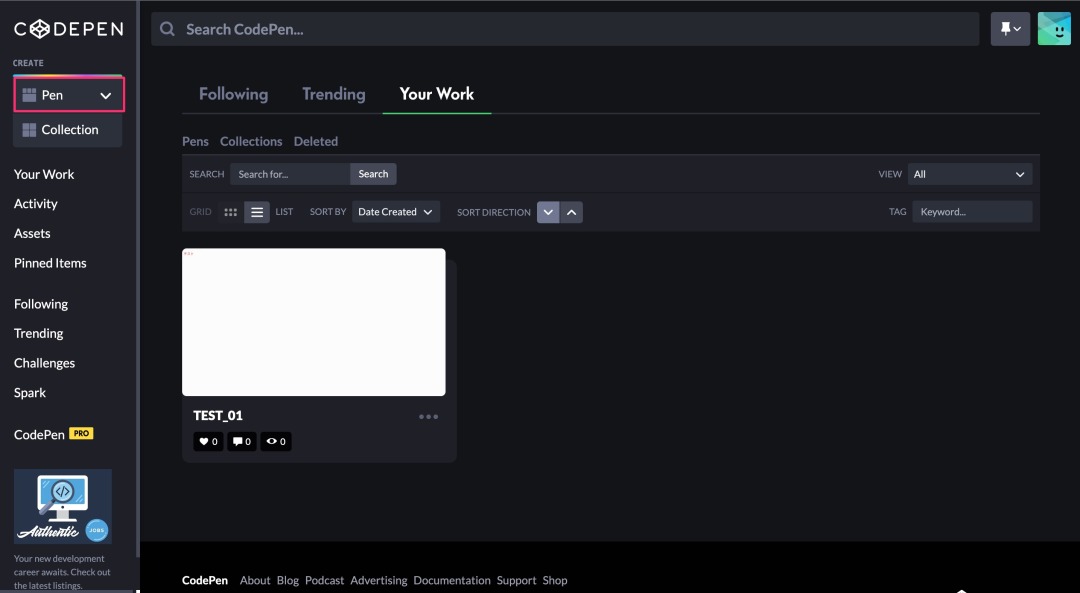
左のメニューエリアより「Pen」をクリックします。
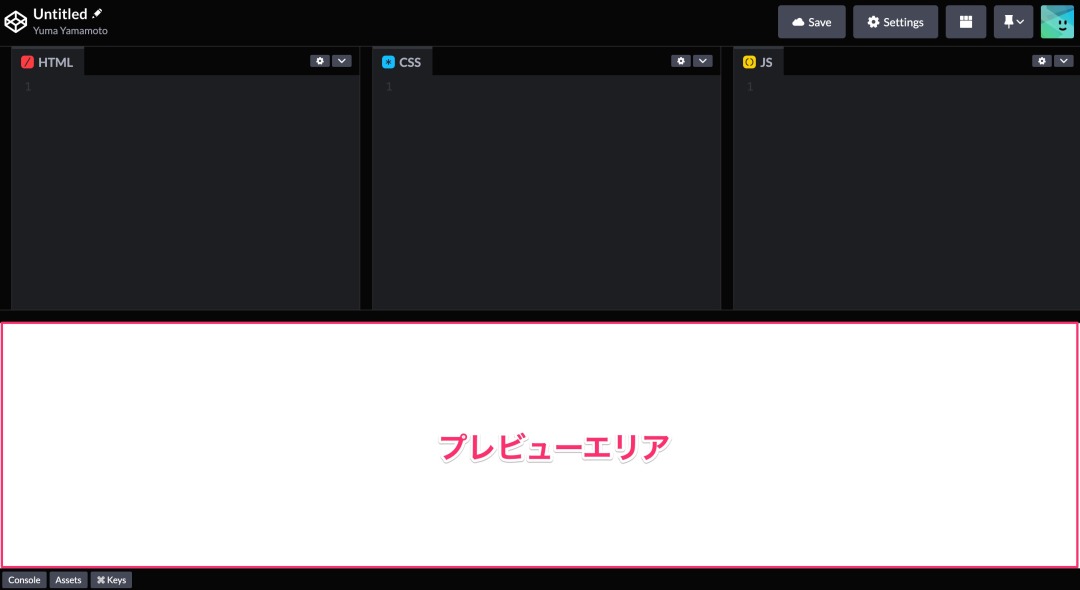
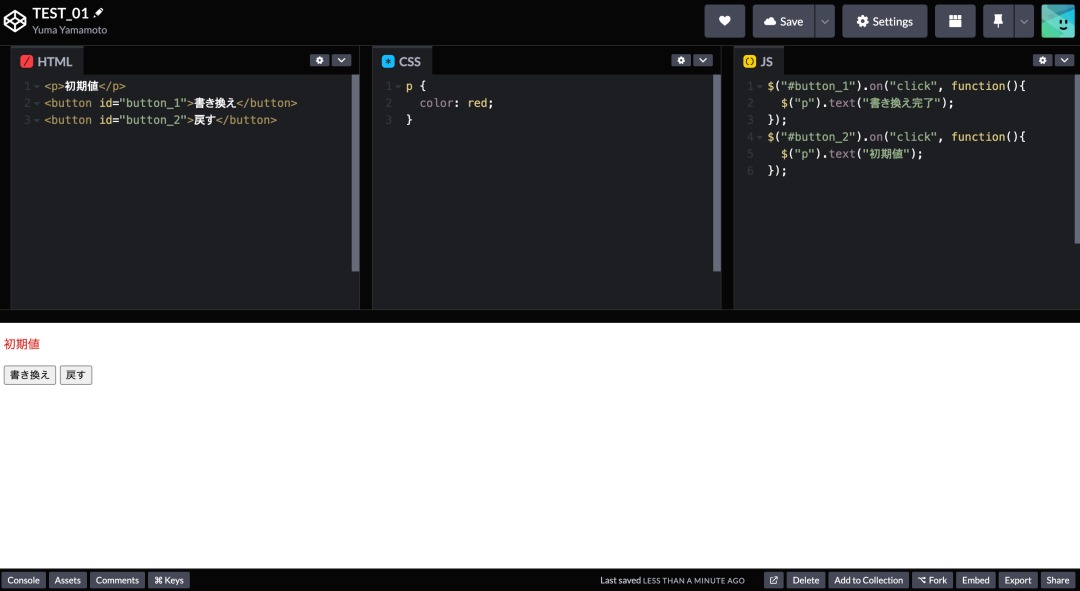
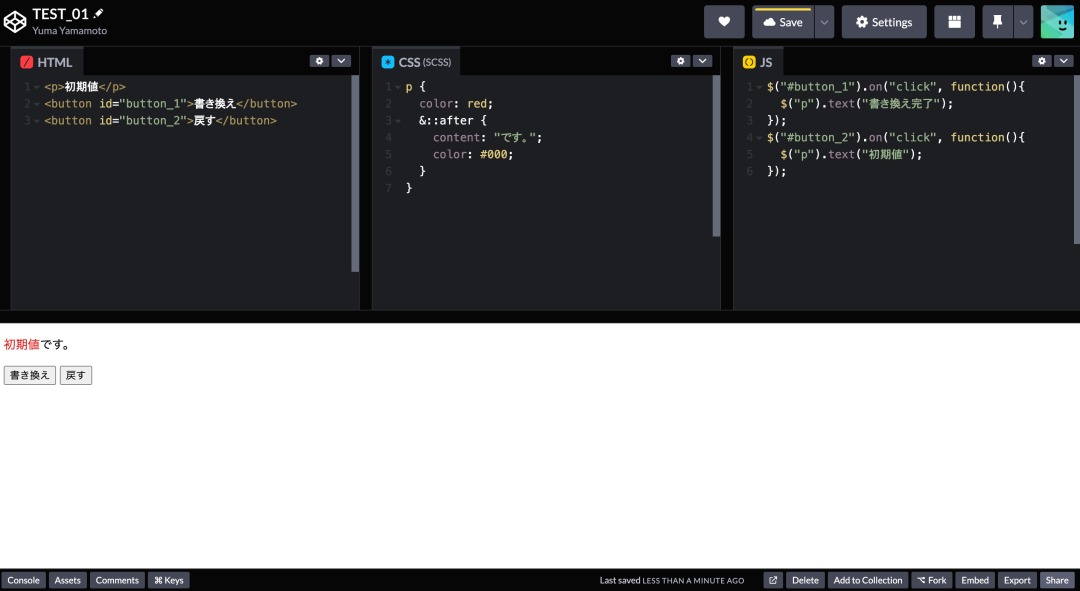
すると、以下のような画面に遷移します。

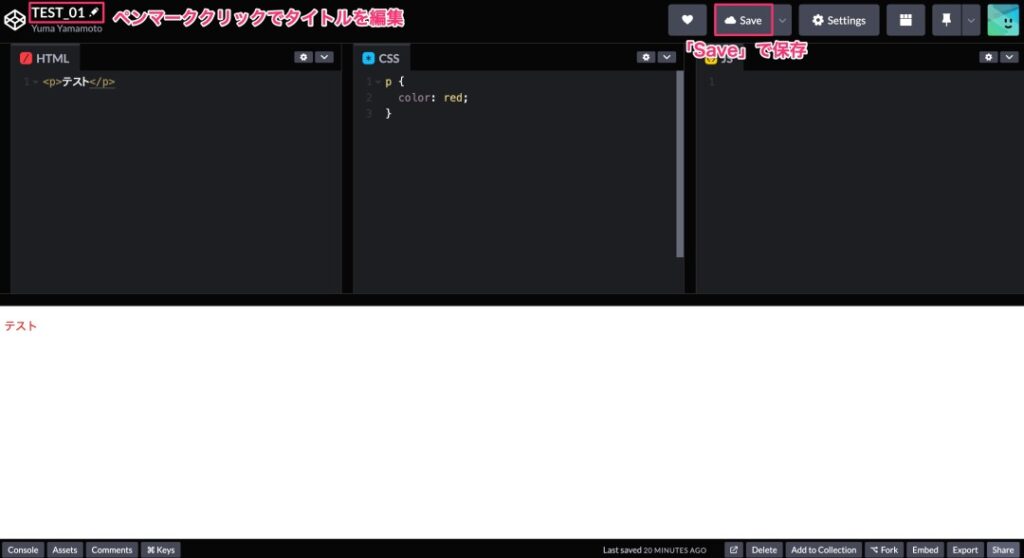
上部の「HTML」「CSS」「JS」と書かれたエリアがそれぞれのコードを記述するエリアとなり、下部の白いエリアが結果のプレビューエリアとなります。
CSSとJSの読み込みは不要ですので、この状態でガシガシコードを書いていくことができます。
コードが書き終わったら忘れずに名前をつけて保存しましょう。

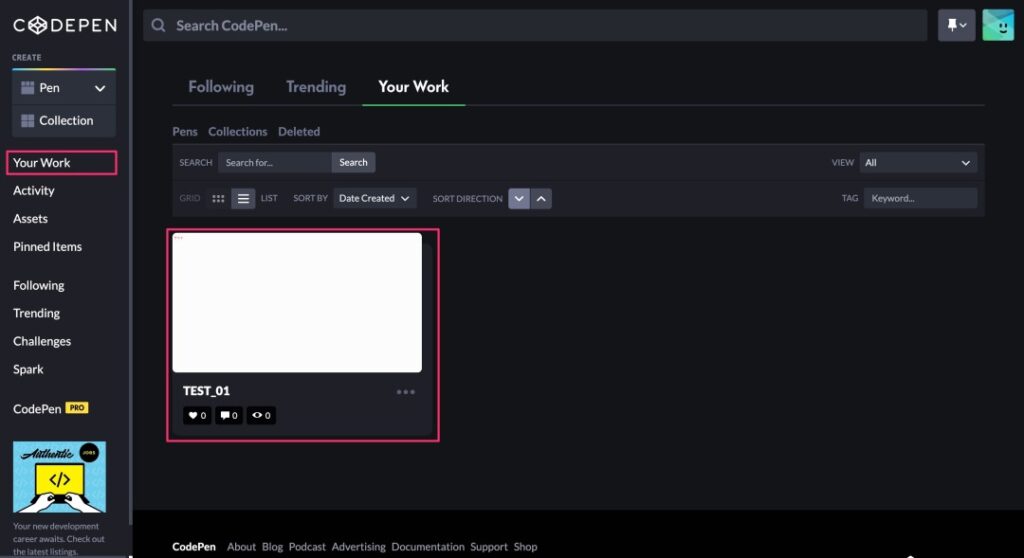
画面左上のアイコンをクリックするとダッシュボード画面に戻れます。

左のメニューから「Your Work」をクリックすると作成したコードを一覧で確認することが可能です。
また、タイトルをクリックすることで先ほどのコード編集画面に戻ることができます。
ライブラリを読み込む
ウェブ制作によく使用されるライブラリの読み込み方法を解説いたします。
jQueryを読み込む
JavaScriptライブラリのjQueryを読み込んでみます。
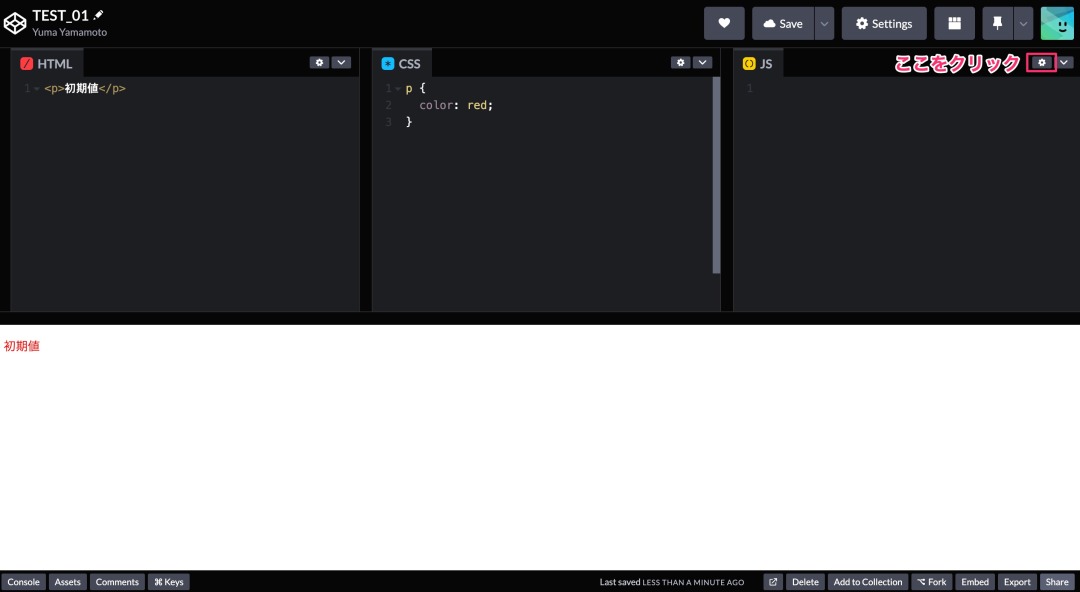
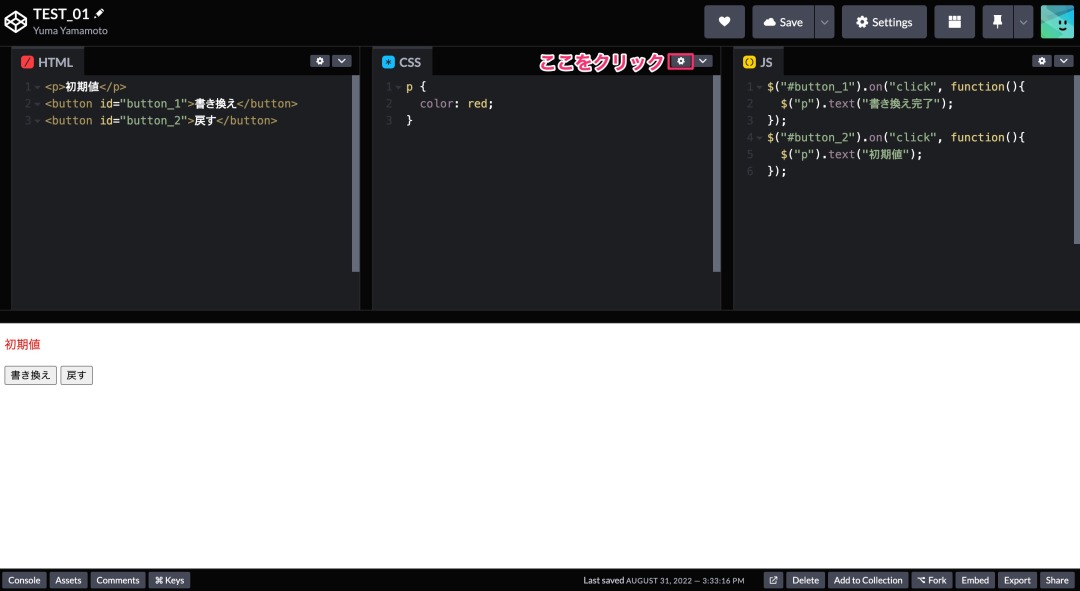
まずはJSタブの歯車マークをクリックしてください。

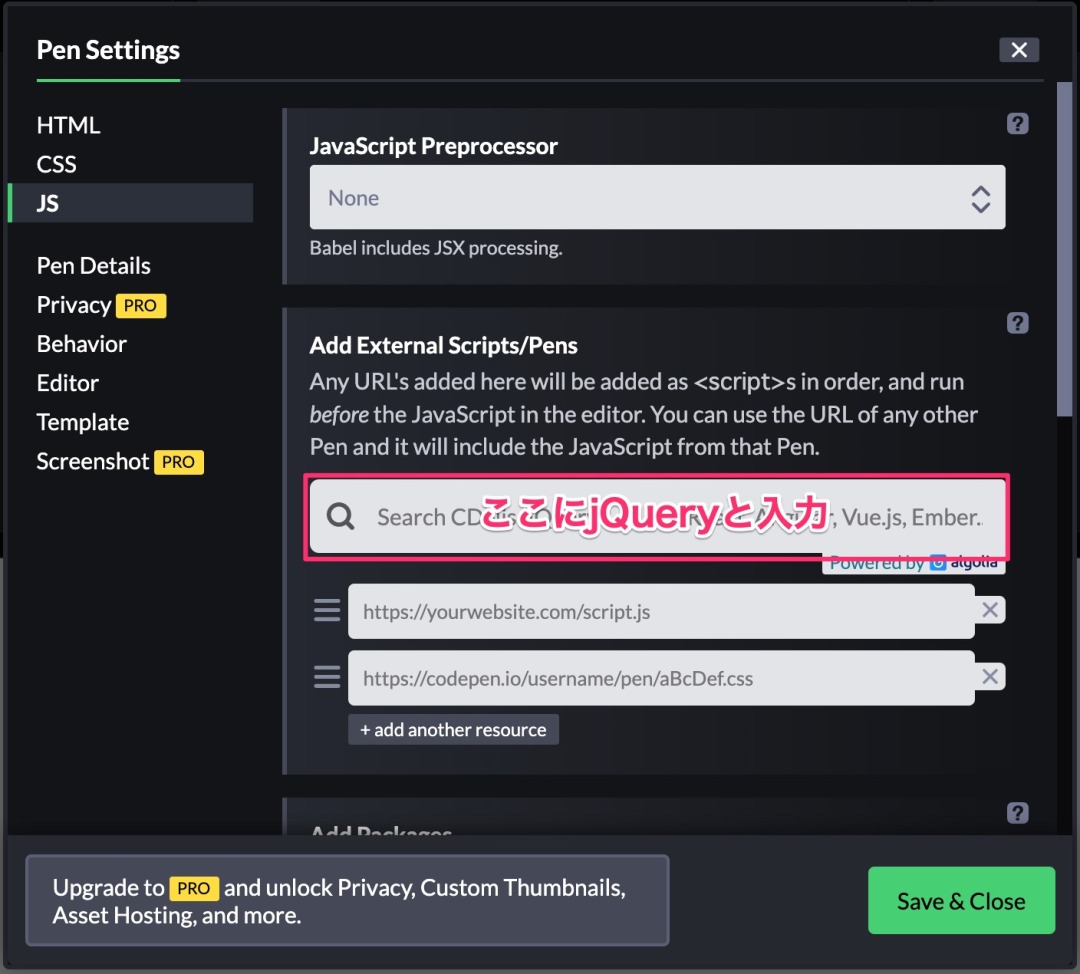
歯車をクリックすると設定画面がポップアップします。

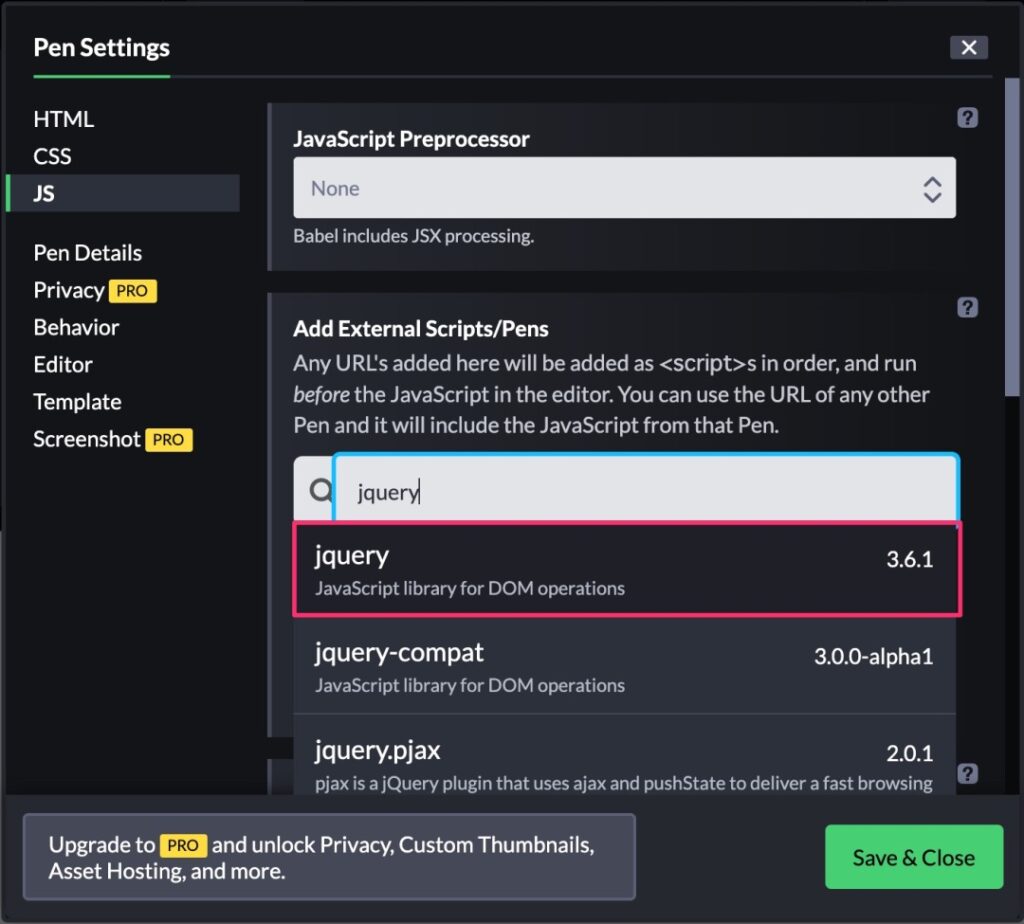
「Add External Scripts/Pens」のサーチエリアに「jquery」と入力します。

候補がポップするので、「jquery」をクリックして選択
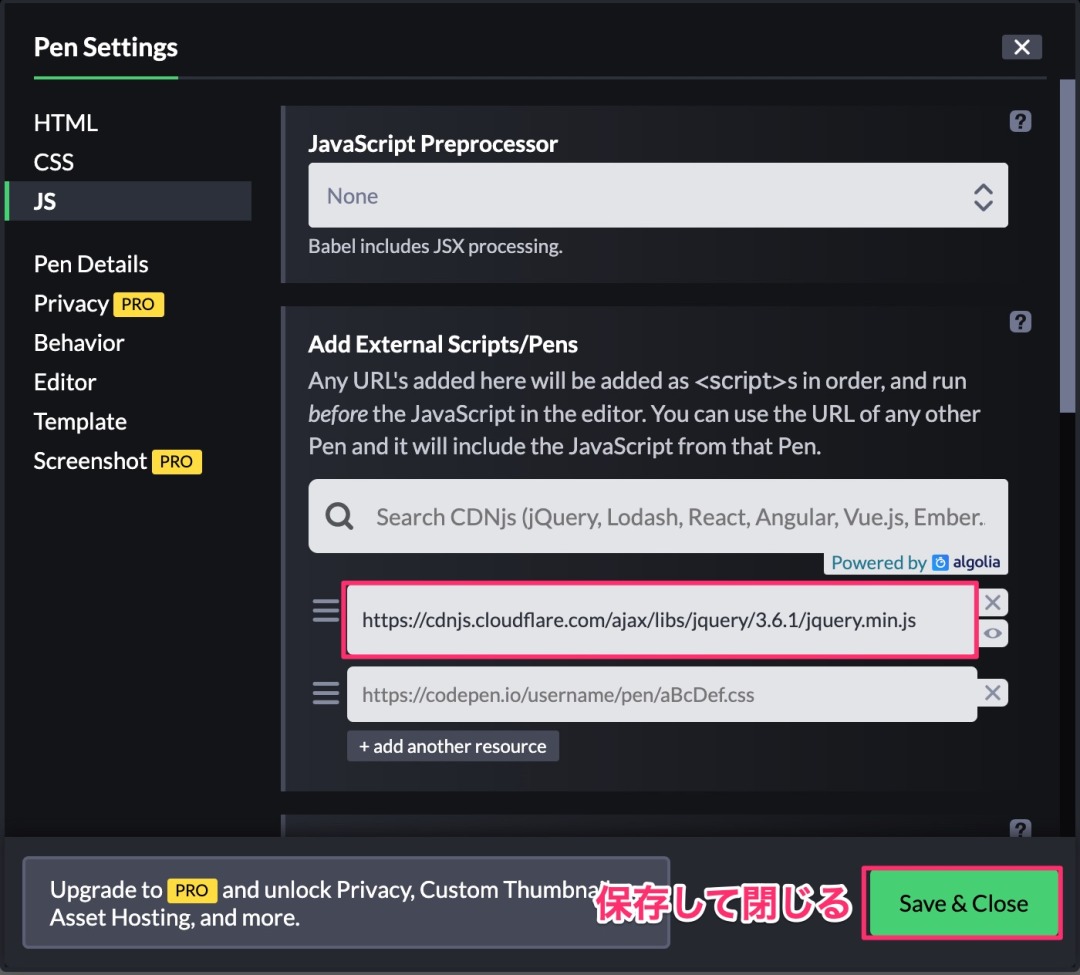
すると、jQueryのCDNがリストに追加されます。

右下の「Save&Close」をクリックして設定を保存して閉じます。

これだけでjQueryライブラリが使用できる様になりました。
Sass(scss)を読み込む
CSSプリプロセッサーのSass(scss)を読み込んでみます。
まずはCSSタブの歯車マークをクリックしてください。jQueryのときと同じですね。

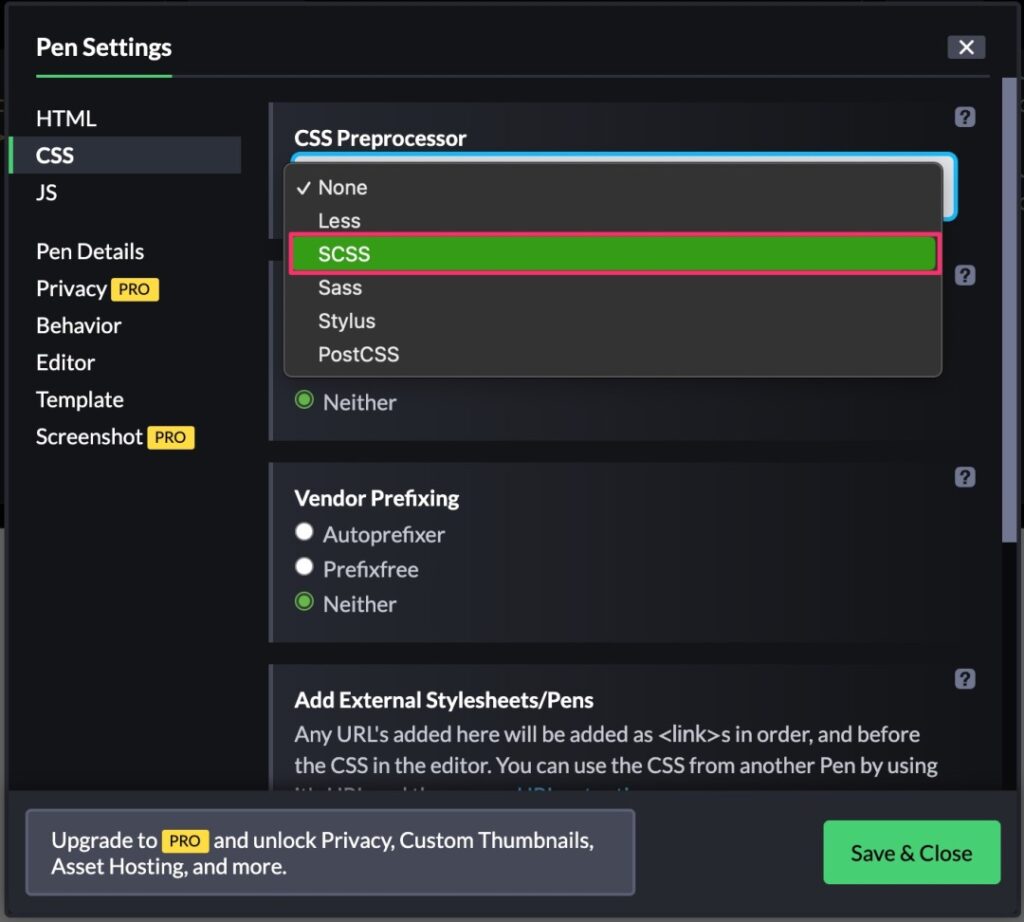
歯車をクリックすると設定画面がポップアップします。

「CSS Preprocessor」から「SCSS」を選択します。
あとはjQueryの時と同様に、右下の「Save&Close」をクリックして完了です。

SCSS記法が使用できるようになりました。
コードをウェブサイトに埋め込む
ここまでのコードを実際にウェブサイトに埋め込んでみます。
WordPressのブロックエディタに埋め込む場合を例にご説明します。
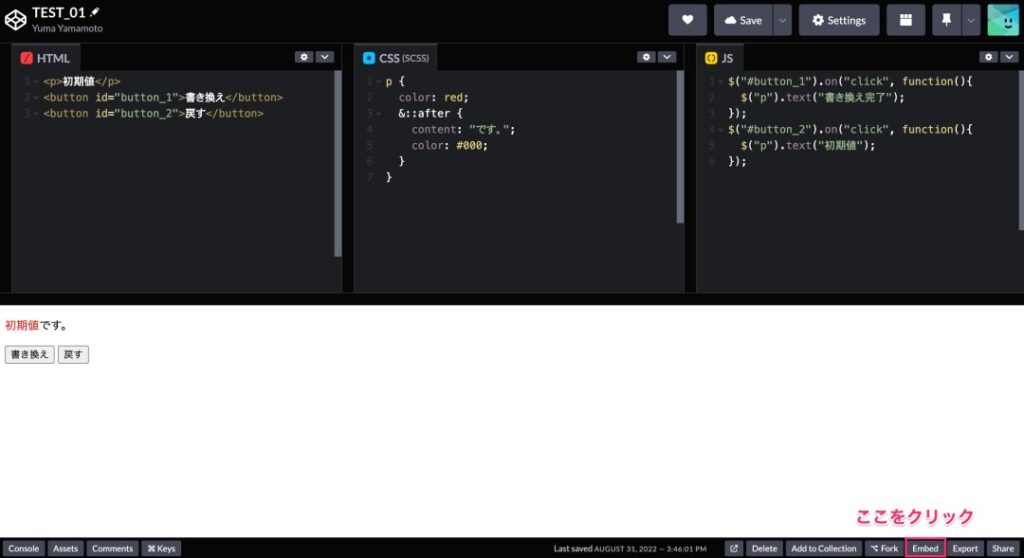
まずは、画面下部のボタンのなかから「Embed」をクリックします。

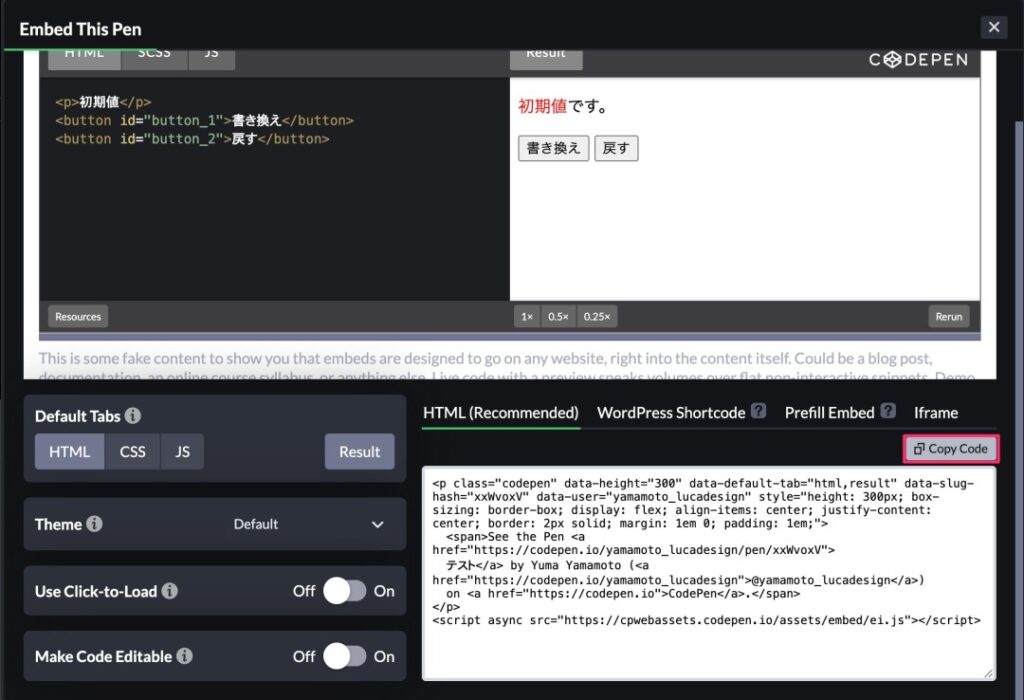
埋め込み設定用の画面がポップアップします。

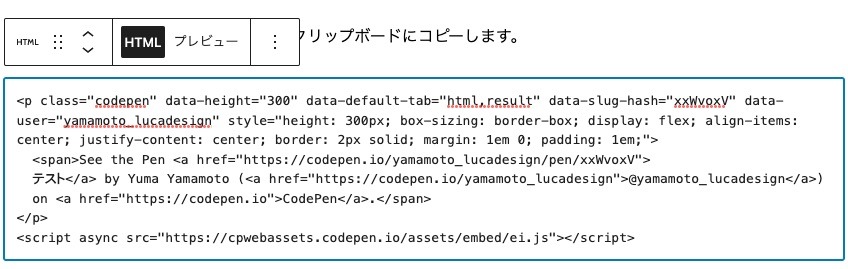
「Copy Code」をクリックしてコードをクリップボードにコピーします。

ブロックエディターの「カスタムHTML」ブロック内にそのままペーストします。
以下の通り埋め込まれました。
See the Pen テスト by Yuma Yamamoto (@yamamoto_lucadesign) on CodePen.
おわりに
コーダーにとっては書いてきたコードが資産に等しく、それをどのように管理し再利用していけるかが非常に重要であることは、言うまでもありません。
今回紹介したCodePenは上記の要件を満たしつつも、シンプルなUIと必要十分な機能で使い勝手が良く、かなりおすすめです。まだ使用されてないコーダーの方は、導入を検討してみてはいかがでしょうか?


